一、簡短介紹 Ant Design
在開始分享實作例子前,我想先稍微介紹一下 Ant Design (後續會簡稱它為 ANTD)。 ANTD 因為是中國的網際網路金融服務公司—螞蟻科技集團股份有限公司的企業級產品。
 |
| ANTD 官網擷取部分頁面解說示意圖(註1) |
 |
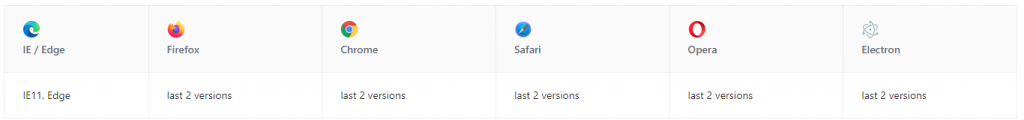
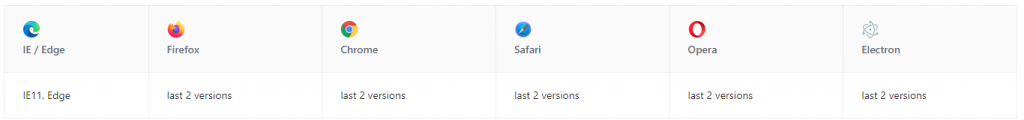
| ANTD 官網擷取瀏覽器支持度對應表(註2) |
二、Ant Design 的起手式
- npm 安裝
npm install antd
- yarn 安裝
yarn add antd
- cdn 引用
今天是第一篇介紹 ANTD 的元件,所以選擇由最常使用的按鈕作為開始。大家看完後一定也可以輕鬆做出自己喜歡的按鈕樣式唷!
1. 最基本的使用方式:引用與呼叫它
1
2
3
4
5
6
7
8
9
| import { Button } from 'antd';
const App = () => (
<div>
<Button>I am a button</Button>
<div/>
);
export default App;
|
2. 按鈕可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 |
可以使用的值 |
說明 |
| htmlType |
submit 或 button |
記得用於表單提交時一定要記得給正確值唷 |
| loading |
true 或 false |
基本上是布林值,通常會用 state 值去控制 |
| size |
large 或 middle 或 small |
提供三個尺寸,也可以自行於css定義 |
| type |
primary 或 ghost 或 dashed 或 link 或 text 或 default |
可以放字串,如果用到左列官方定義的就會套用該樣式,也可自定義 |
| onClick |
() => {} |
就是 function |
3. 今天的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
 |
| codepen 練習成果(註3) |
 |
| 先前專案元件示意圖 |
註1:Components Overview
註2:Environment Support
註3:我的codepen連結
Author:
Annie
Slogan:
Programming is learned by writing programs.