表單裡最重要的靈活人物,當然非 input 莫屬啦!關於「輸入框」我預計會使用兩篇左右的篇幅來介紹,常見的輸入框種類都會列出來說明。
一、輸入框(Input)
1. 最基本的使用方式:引用與呼叫它
1 | import { Input } from 'antd'; |
2. Input 可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
- 我覺得 maxLength 和 showCount 一定要搭配在一起使用,方便又直覺,用在留言輸入框或者帳號設定欄都滿適合的。
- 特別需要注意的是 ✍ 有 value 就一定要有 onChange ! ✍ 有 value 就一定要有 onChange !✍ 有 value 就一定要有 onChange ! (很重要所以說三次)onChange 裡當然就是放你希望達成的 function 啦,實際運用可以參考我的範例。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| type | text, password, email, number, tel 等 | 就跟大家編輯 html 時一樣(可以參考 MDN 屬性列表),預設是 text |
| disabled | true 或 false | 使用者不能編輯的輸入框,可以搭配一些判斷使用 |
| maxLength | 數字 | 若有需對輸入框限制字數,可以使用這個參數 |
| showCount | true 或 false | 顯示目前輸入框裡輸入的字符數量 |
| value | 這個輸入框的既定值(或預設值) | 如果有設定既定值卻沒有搭配 onChange,這個欄位將會永遠改不動唷 |
| onChange | () => {} | 就是 function |
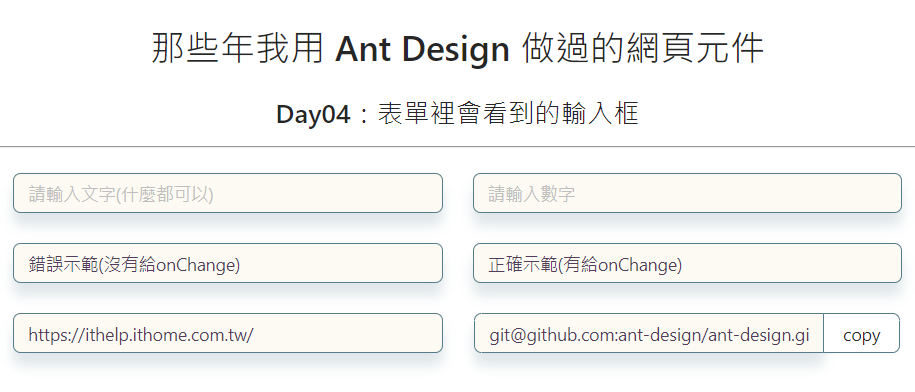
3. Input 的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| codepen 練習成果 |
二、輸入框(Input.TextArea)
1. 最基本的使用方式:引用與呼叫它
1 | import { Input } from 'antd'; |
2. Input.TextArea 可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| maxLength | 數字 | 若有需對輸入框限制字數,可以使用這個參數 |
| showCount | true 或 false | 顯示目前輸入框裡輸入的字符數量 |
| rows | 這個輸入框的預設行數 | 很方便,可以搭配排版使用 |
| onChange | () => {} | 就是 function |
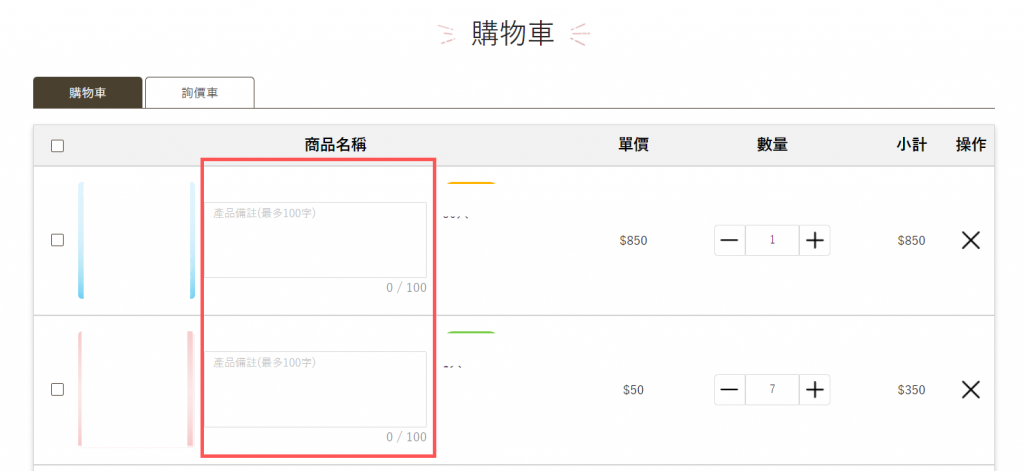
3. Input.TextArea 的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件示意圖 |
今天的介紹就到這邊啦,雖然只是小小的輸入框,但在表單驗證的運用上,這些元件帶給我們的功能真的是具備很大的幫助呢!