不論前後台網頁,麵包屑導覽列 (Breadcrumb) 都是很常用到的元件之一,尤其當你的網頁層級或內頁較多時,一定要設置以輔助使用者快速連結到上層頁面或首頁。
它通常設置於網頁的左上角,會由多個箭頭或其他分隔號與文字組合而成。雖然只佔整個網頁的一小角,但可不要小看它的便利性與對搜尋引擎最佳化(Search Engine Optimization,SEO) 的重要性,因為它的功用就像在頁面繁多的網站裡指引方向,所以就有一個源自名為糖果屋的童話故事,將其統稱為「麵包屑」。以下也稍微列出了幾項麵包屑的重點給大家參考。
麵包屑的功用:
- 幫助使用者與搜尋引擎理解目前位置,降低使用者跳出率。
- 可透過各層的超連結,回到父層頁面,提高網頁易用性。
正確使用麵包屑的建議:
- 每一階層的文字要簡潔簡短,不宜過長,且連結都一定要是有效連結
- 包含首頁的階層總數量 不要超過 3 層(有些專家說是 5 層)
一、ANTD Breadcrumb 最基本的使用方式:引用與呼叫它
1 | import { Breadcrumb } from 'antd'; |
二、Breadcrumb 可添加的參數
參數就如同下方程式碼說明,也可以點此連結去看更多官方 api 文件。
1. Breadcrumb
separator 是我比較常用的參數,因為預設的「/」我認為有點不明顯,通常會改成「>」這類的符號,比較值得一提的是,這個參數不只可以輸入一般字串,它也支援特別拉出去寫成一個自定義的區塊,用來客製化很方便~
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| separator | ReactNode | 每個項目之間相隔的符號,默認是「/」 |
| itemRender | ReactNode | 子元素特定的渲染規則或樣式 |
| routes | 路徑(有點像object,有規定的key值) |
2. Breadcrumb.Item
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| href | 字串 | 連結網址 |
| onClick | () => {} | 就是 function |
| overlay | 可以搭配ANTD的Menu元件延伸應用 | |
| dropdownProps | 可以搭配ANTD的Dropdown元件延伸應用 |
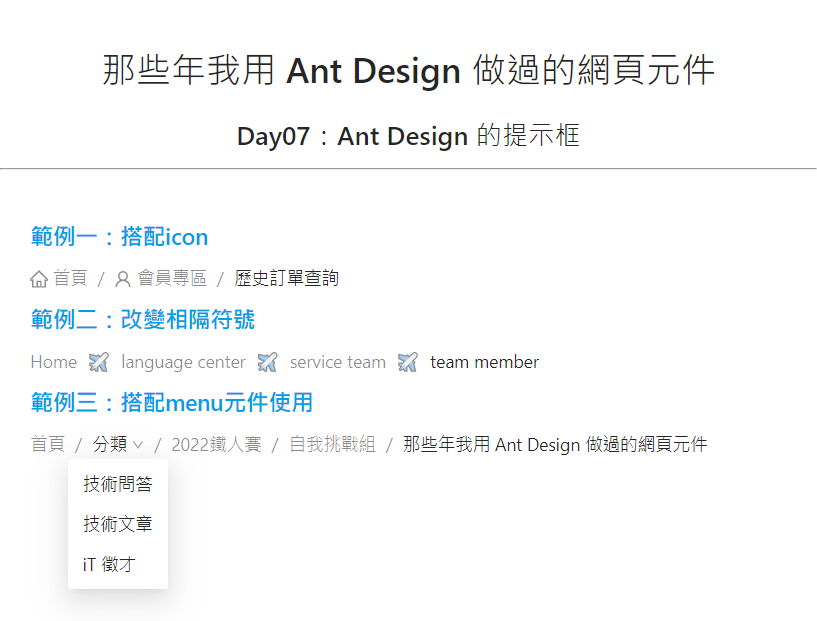
三、Breadcrumb 實際使用範例
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
 |
|---|
| codepen 練習成果 |
 |
|---|
| 先前專案元件示意圖 |
其實有的開發者經驗上是不會給最上層的麵包屑(首頁)連結,因為通常大家都會將左上角的logo設置點擊可回首頁的功能,如果麵包屑上的首頁也設置,好像會覺得很多餘,但個人看法還是覺得還是要遵循麵包屑最初初衷,給每個項目正確有效的連結網址,不知道大家看法如何呢?
註1:維基百科對麵包屑的定義與介紹
註2:童話故事—糖果屋的介紹
註3:麵包屑的SEO技巧