上傳鈕比較常見於表單提交的使用範圍內,雖然大家都熟知在 html 裡可以使用 input tag 搭配 type=files 和 accept="image/png, image/jpeg" 的屬性就完成一個僅接受圖片副檔名為 png 或 jpeg 的簡單上傳按鈕,但是隨著時代的演變,就算只是個上傳按鈕,你也需要讓它有多變的功能,讓使用者在介面上也能輕鬆操作,然而我覺得ANTD的upload元件正好可以滿足這些需求。
html 裡基本的上傳按鈕:
1 | <input type="file" |
一、ANTD Upload 最基本的使用方式:引用與呼叫它
1 | import { Upload, Button } from 'antd'; |
二、Upload 可添加的參數
參數就如同下方程式碼說明,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| accept | 字串 | 允許上傳的檔案格式 |
| beforeUpload | (file, fileList) => boolean | 在上傳過程中先行檢查是否符合你的條件,回傳值是true或false(IE 9 不適用) |
| listType | text 或 picture 或 picture-card | 依序在上傳後呈現效果是單純檔名、圖片牆、圖片搭配檔名 |
| multiple | true 或 false | 預設是false,需要的話可以直接加這個參數或multiple={true} |
| maxCount | 數字 | 允許上傳的最多數量值 |
| fileList | 陣列 | 存放目前上傳的檔案 |
三、Upload 的 fileList 詳解
這邊要特別注意,如果你有上傳多個檔案的需求,像是超多照片或PDF檔案,一定要給一個名叫fileList的參數,用來存放使用者上傳的檔案陣列,參數就如同下方程式碼說明,也可以點此連結去看更多官方 api 文件。有幾點是我在開發上曾經不太明白的地方,這邊也用列點的方式分享給大家:
1. fileList一定要是陣列型態。
2. 如果你需要提供給使用者編輯這些上傳清單,那你可以在讀取原本資料(call api回來)時,將對應或需要的值整理到 ANTD 的參數裡,這點很重要千萬別忽略了。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| uid | 字串 | 如果沒有特別定義,則ANTD會自動幫檔案生成一個獨特的id值 |
| name | 字串 | 檔案名稱 |
| url | 字串 | 檔案下載的網址 |
| status | error 或 success 或 done 或 uploading 或 removed | 檔案上傳後的狀態值 |
四、Upload 的 listType 詳解
如同第二點所述,ANTD提供三種檔案預覽模式給我們使用,分別是 text 或 picture 或 picture-card。這邊也就我個人經驗跟大家分享一下使用時機。
| 屬性名稱與設定值 | 說明 | 預覽效果圖(引用自ANTD官方文件) |
|---|---|---|
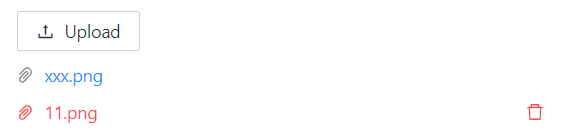
| listType=”text” | 如果你的需求在檔案限制非照片格式或檔名很重要的情形下,推薦這款! |  |
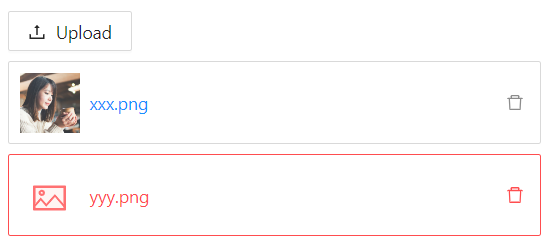
| listType=”picture” | 這個效果比較像照片牆,用來顯示純圖片格式的需求時很適合。預覽圖是方形的(104px*104px),想改的話也沒問題。滑鼠滑過去會有放大預覽和刪除的按鈕。 |  |
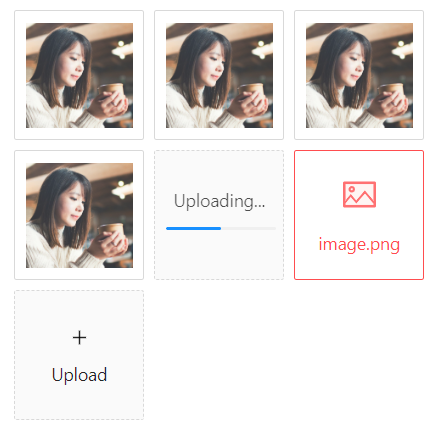
| listType=”picture-card” | 結合前述兩者需求,你覺得預覽圖和檔名都很重要,必須呈現在頁面上的話,這個屬性值就非常符合唷! |  |
五、Upload 實際使用範例
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件示意圖 |
參考連結
註1:ANTD Upload 官方介紹