今天要介紹的是兩層以上的數據在表格完整呈現的方式,其實之前我也沒想過原來樹型結構的資料,也可以使用折合按鈕在表格內展示,直到翻文件學習到就覺得也太實用了吧!因為有時候其實資料內容並不是很多,如果因為層級較多就要進到詳細頁或彈窗才能顯示,其實也不見得是好的呈現方式,對吧?
其實我這次鐵人賽的主題 Ant Design ,雖然有簡體中文的官方文件,但是在開發時難免也會有卡關不理解的時候,我有發現真的很少人仔細分享一些進階功能(包含在stackoverflow上也是),所以才有這系列的文章,由淺入深的介紹元件使用方式,想幫助初步使用 Ant Design 的人也可以有一些方向。
一、Table 的 tree data
跟之前使用表格方式一樣,比較特別的是在資料的整理。
1. 最基本的使用方式:引用與呼叫它
1 | import { Table } from 'antd'; |
2. dataSource 裡包 children
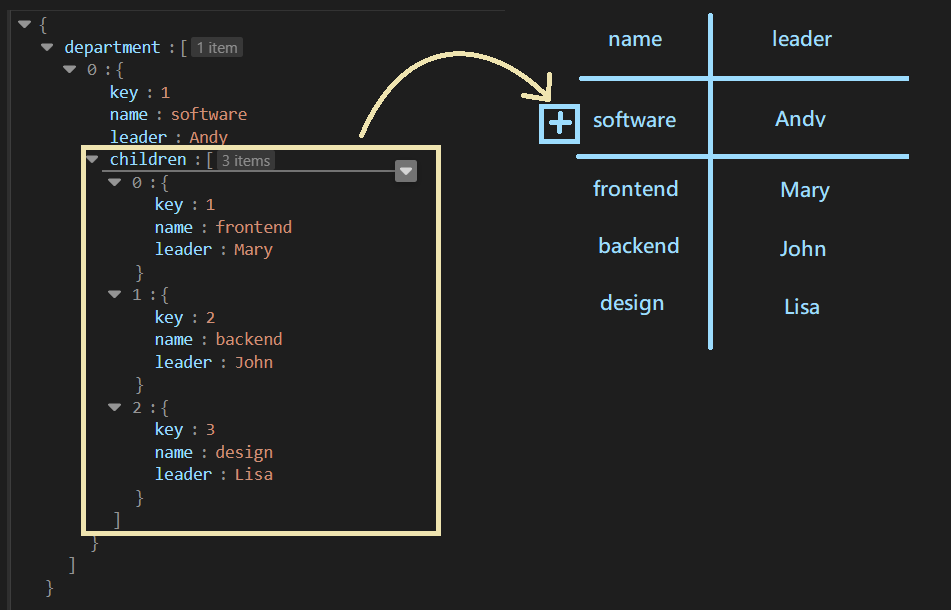
dataSource 就是放你要呈現在表格那一行一行的資料,如果要呈現樹狀結構,最重要的重點就是要把子層資料包進去父層的「children」裡,因為 ANTD 是以這個關鍵字去做識別,你的每行資料裡只要有 children 這個參數,那它會視為你有子層結構需要做折合顯示,不需要在 table 本身做什麼設定。dataSource 的 children 則要注意要把資料的 key 值跟父層資料整理一致,這邊用文字可能難以理解,可以看下方圖文說明。
 |
|---|
| data內children的結構示意圖 |
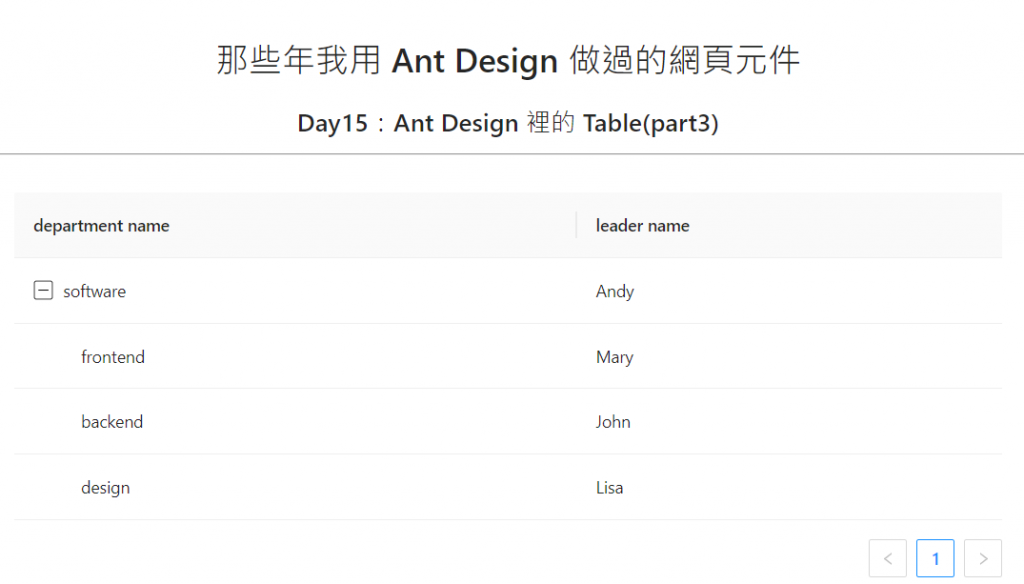
依照上述範例結構整理資料,就可以看到在表格自動呈現出樹狀折合鈕啦!
我的 codepen連結
 |
|---|
| codepen 練習成果 |
二、Table 的 雙層資料 實際使用範例
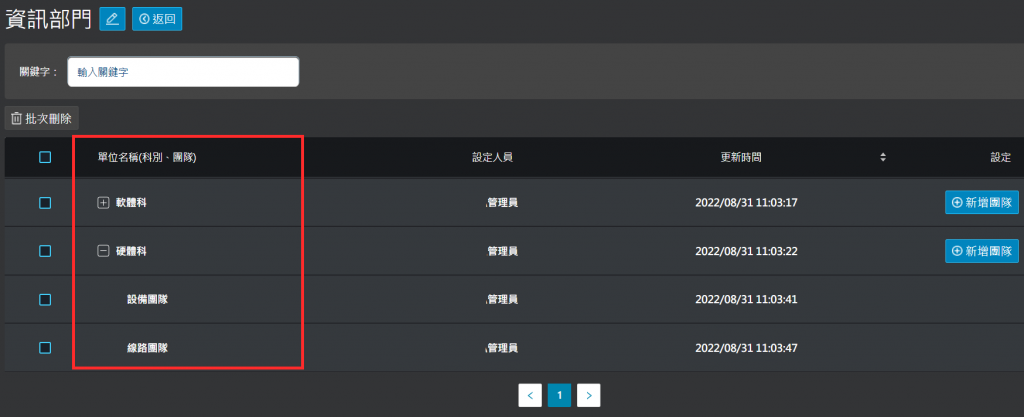
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件示意圖 |