是的,當你發現可以在表格裡想呈現越來越多的資料後,你一定會想知道,咦可不可以有些介面上的優化呢?以下就介紹幾種方式讓大家參考使用。
一、將 Table 的表頭固定不隨視窗捲動
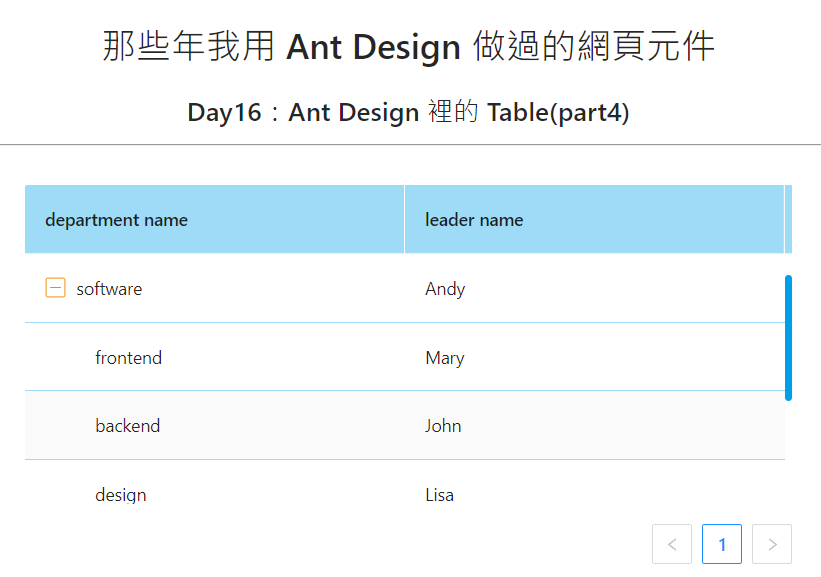
這就像是excel裡面的表頭固定,適合用在資料筆數較多的情形。使用的理念就是在 Table 了加一個 scroll 的參數,並給予 y 軸固定高度,這樣當資料筆數的數量與每行佔據的高度超過你寫的高度,就自動會有卷軸呈現,並讓表頭固定在同一個位置啦~
1. 最基本的使用方式:引用與呼叫它
1 | import { Table } from 'antd'; |
2.Table 的 表頭固定 實際使用範例
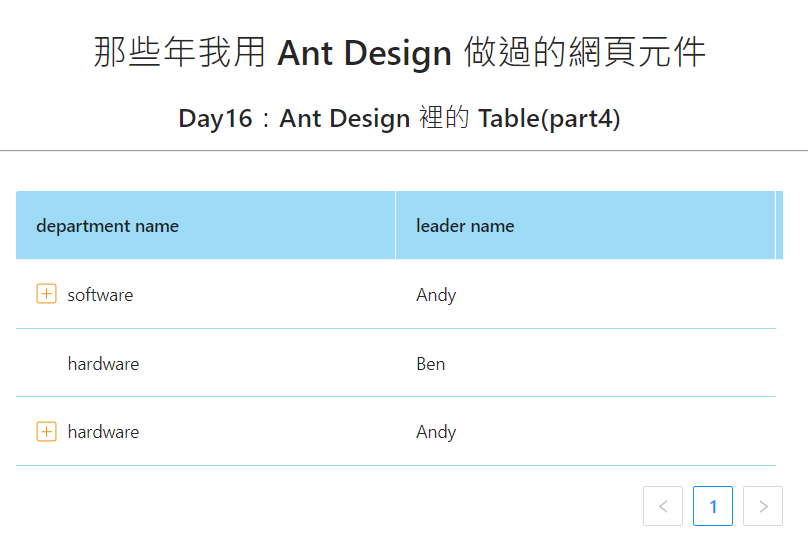
看完上面簡單的介紹後,下面提供我的簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
  |
|---|
| codepen 練習成果 |
二、將 Table 的某個欄位固定不隨橫向卷軸捲動
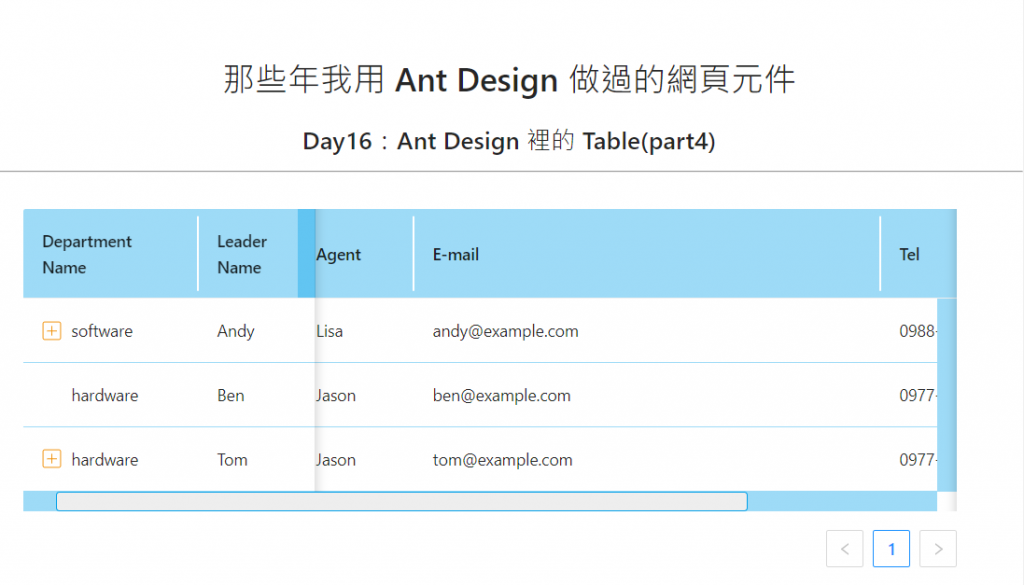
這就像是excel裡面的表頭固定,適合用在資料內容較多的情形。使用的理念跟表頭固定一樣,加一個 scroll 的參數,但給予 X 軸固定寬度和指定的欄位 width 和 fixed 參數,這樣當資料的欄位較多,產生橫向卷軸時,就自動會將你指定的欄位固定在你指定的位置,方便資料觀看啦~
要注意的地方是:
- width 只能給數字
- fixed 只有 left 和 right
- 固定欄位不適用於IE瀏覽器
1. 最基本的使用方式:引用與呼叫它
1 | import { Table } from 'antd'; |
2.Table 的 表頭固定 實際使用範例
看完上面簡單的介紹後,下面提供我的簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
 |
|---|
| codepen 練習成果 |