一、Flow Chart 是什麼?
流程圖(Flow Chart)是一種圖形化表示流程或過程的工具,通常用來展示一个系统、流程或功能的步驟、決策問題点和過程相關的訊息。在繪製流程圖的過程,通常包含不同的符號、線條和圖框,分別表示各種操作、條件和流程,是一種視覺化之呈現。
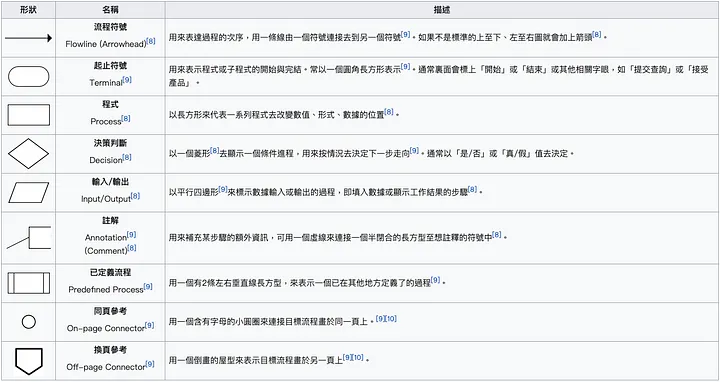
在普遍的習慣中,大部分人會至少遵守以下規則,其他則可以依照團隊或個人習慣稍微微調:

此圖引用自維基百科
二、此系列文使用 Draw.io 作為流程圖管理工具
我使用的是 Draw.io 這套線上工具,它可以協助我將流程圖局部或全頁的輸出,便利與同事和夥伴即時討論,也有線上協作之功能,我覺得無論是個人或團隊開發都相當方便!
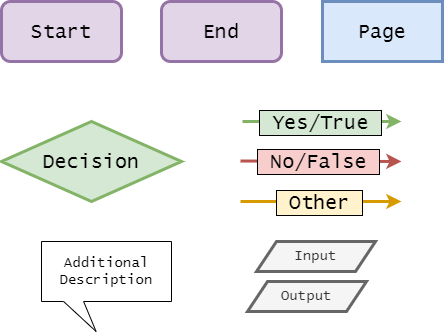
Drawio 有提供很多既定的圖示與顏色或自行設定的樣式,在遵守規範的狀況下,我習慣會將圖框再以顏色去做區分,讓流程圖視覺上更加容易理解,以下是我習慣的示意圖例:
- 圓角矩形:代表某項功能的開始、結束符號。
- 藍色直角矩形:代表要以頁面呈現。
- 綠色菱形:代表決策或條件判斷點。
- 箭頭標示:通常與綠色矩形搭配使用,我一定會搭配文字去說明該流程狀態,因為滿常會有條件超出兩種的情形,所以第三種以上皆習慣統一以橘黃色表示。
- 平行四邊形:表示輸入或輸出的欄位,我常會把它放在藍色直角矩形(也就是頁面)裡。
- 對話框(下圖中左下角):用來註解必要資訊。

三、著手規劃 Flow Chart
因為此系列文使用者會有兩個角色,所以我想以角色(或說身份)出發,再以功能細分流程架構。今天就以「店家」這個角色來開始吧!
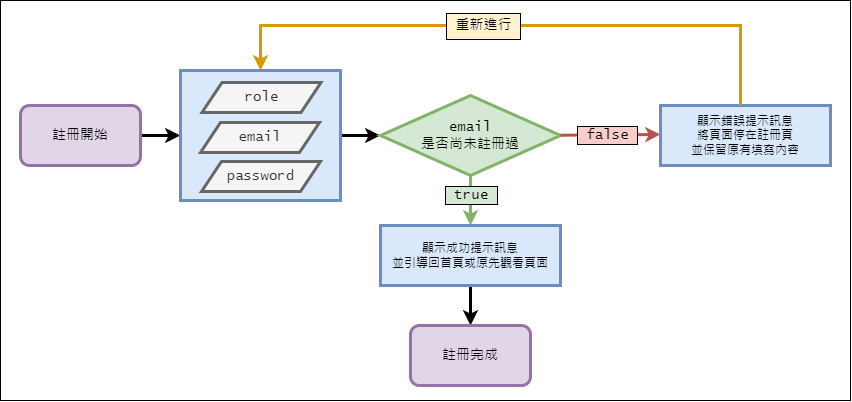
1. 店家之註冊:
因為我希望網站使用起來是很便利簡潔的,所以註冊過程無須填寫過多不必要資料,重要資料可在註冊成功後再行填寫。將來也希望是直接以 email 為帳號,免去再記一組帳號密碼的困擾。
2. 店家之登入:
基本上和註冊所填寫之資料相同。另外也會提供第三方登入功能。
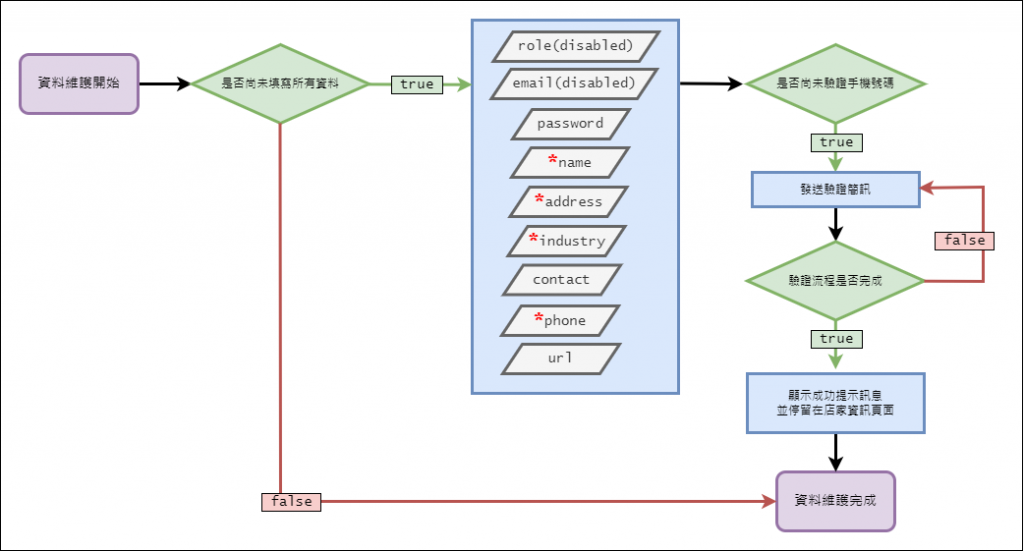
3. 店家之資料維護:
既然是主打提供預約服務之系統,店家必定得提供給顧客詳細的店家資訊,像是工作室地址與連絡電話等,所以打上紅色*字符號的就是必填欄位啦!
後續要串接的 Firebase 有電話驗證功能,所以在流程上也有考量到,並初步規劃進去,希望店家是在完成電話號碼驗證的狀態,才可新增服務項目供顧客預約。
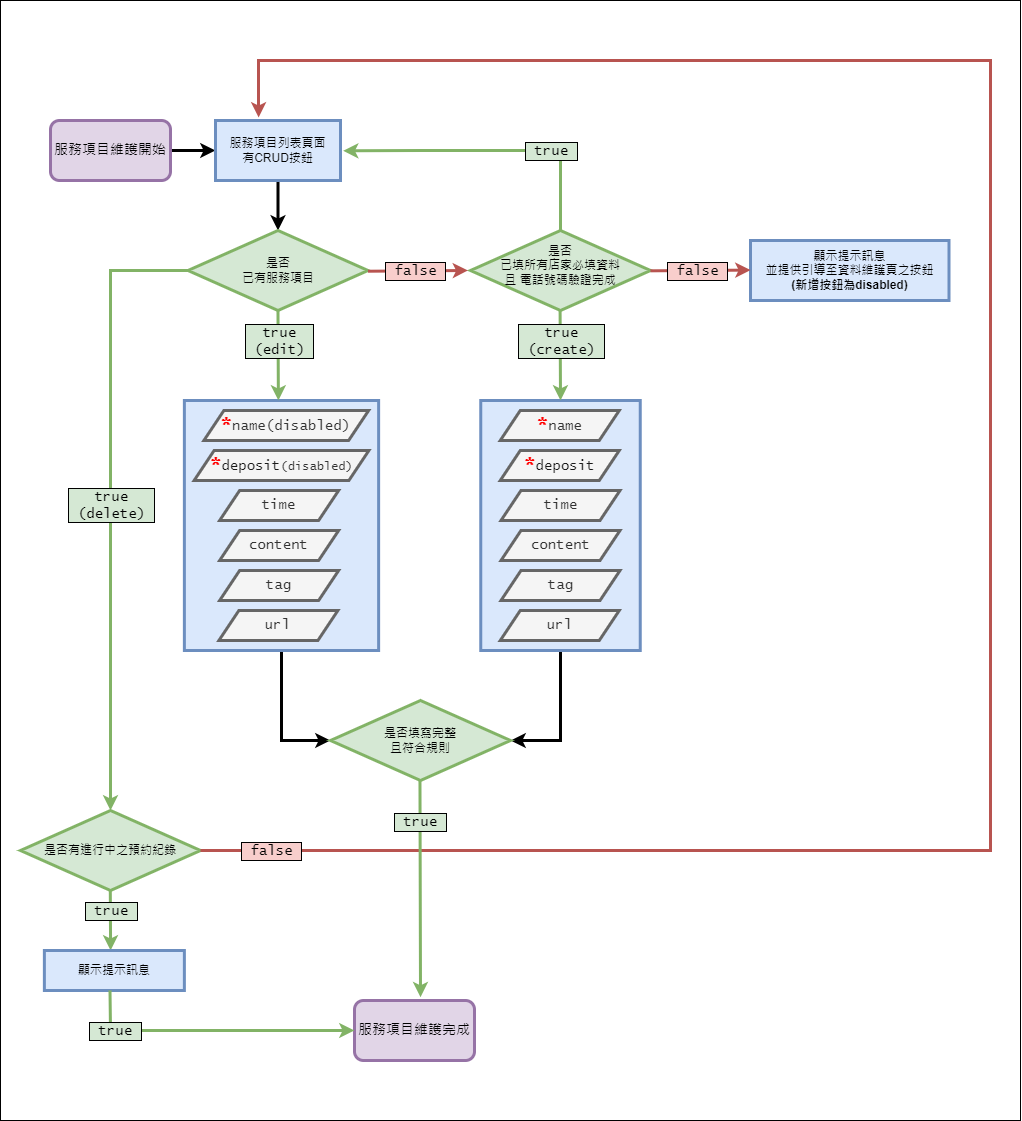
4. 店家之服務項目:
店家在完成必要資料之填寫後,才可開始提供服務項目,這是保障顧客權益的第一步(至少得讓客人知道要去哪個地方和用什麼方式才能找到你吧)。
服務項目是基本的 CRUD,針對服務項目名稱和訂金欄位,目前初估是在新增後即不可再調整變更(總不可能客人前天預約美甲服務,結果因為店家變更就變成護膚療程吧)。有些細節功能,我預計在網站雛型出來後才會慢慢累加上去。
四、結語與延伸閱讀
其實我認為規劃 Flow Chart 是很不容易的事情,但因為網站架構如果規劃的不完整,後續在開發上會踩到很多坑,所以我想在這次挑戰中也養成這個好習慣,讓每一次的 side project 都可以更加完整,也方便後續在邏輯不清晰時,可以有個回頭檢視的依據。
如果對如何繪製 Flow Chart 有興趣的話,建議可以從以下資源獲得資訊:
另外對於 Draw.io 這套工具如果想更深入探討,則推薦:
- 官方文章(英文):How to create flowcharts in draw.io
- 官方文件(英文):Draw a basic flow chart in draw.io
- 2022年文章(英文):Discover the Right Process of the Draw.io in Flowchart Making with Its Best Alternative
- 系列影片(中文):只會用 Office 畫流程圖?許多人試用過這個後直呼回不去了 👍 | Draw.io 教學
下一篇會分享顧客這個角色的 Flow Chart 唷,敬請期待!